C# RadioButton Control
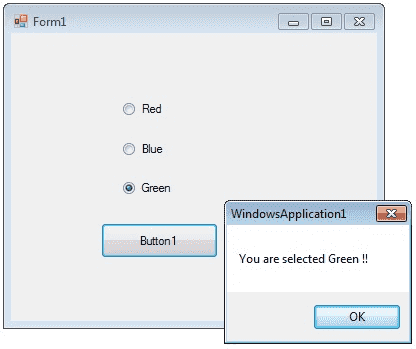
A radio button, also known as an option button, provides users with the ability to select a single option from a group of choices when used in conjunction with other radio buttons. By clicking on a radio button, it becomes checked, signifying the user's selection, while all other radio buttons within the same group automatically become unchecked. The RadioButton control offers the flexibility to display text, an image, or a combination of both.
To interact with a RadioButton control, you can utilize the Checked property, which allows you to retrieve or modify the state of the radio button. When the Checked property is set to true, it indicates that the radio button is selected, while a value of false indicates that it is not selected.

It is important to note that radio buttons and check boxes serve different purposes. Radio buttons are ideal when you want users to choose only one option from a group, while check boxes are suitable for situations where users can select multiple options. Similar to check boxes, radio buttons also feature a Checked property, which indicates whether the radio button is currently selected.
Full Source C#Conclusion
To this end, the radio buttons should be leveraged to enhance user experience by allowing only one choice of radio buttons from multiple options that are clearly distinguished to the user at a time. This helps eliminate adequate uncertainty and undesired outcomes, thus enabling an easier and uniform option for the user to make a suitable selection.
- C# Visual Studio IDE
- How to Create a C# Windows Forms Application
- C# Label Control
- C# Button Control
- C# TextBox Control
- C# ComboBox
- C# ListBox Control
- C# Checked ListBox Control
- C# CheckBox Control
- C# PictureBox Control
- C# ProgressBar Control
- C# ScrollBars Control
- C# DateTimePicker Control
- C# Treeview Control
- C# ListView Control
- C# Menu Control
- C# MDI Form
- C# Color Dialog Box
- C# Font Dialog Box
- C# OpenFile Dialog Box
- C# Print Dialog Box
- keyPress event in C# , KeyDown event in C# , KeyUp event in C#
- How to create Dynamic Controls in C# ?
- Keep Form on Top of All Other Windows
- C# Timer Control